Main Menu
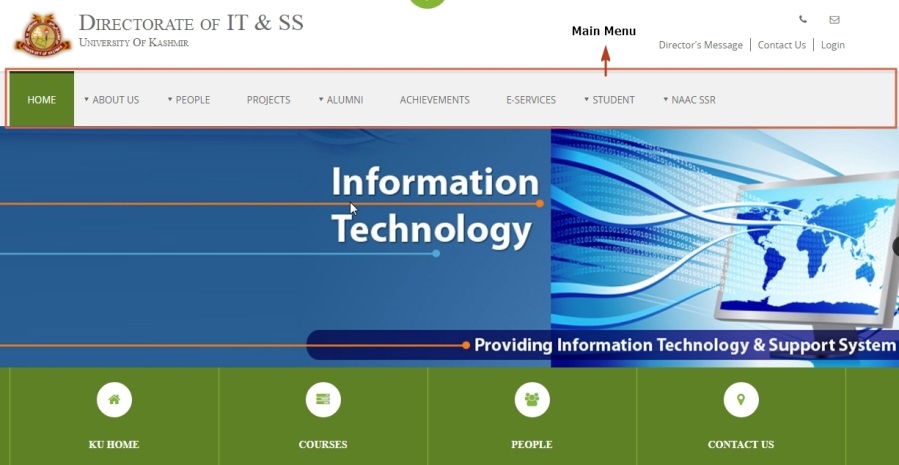
Main Menu is the topmost menu of the website as shown below. In this document, we will be discussing steps which allow you to make changes to the Main Menu of departmental websites.
The highlighted portion of the screenshot below depicts the Main menu of The Directorate of IT&SS website used as an example.

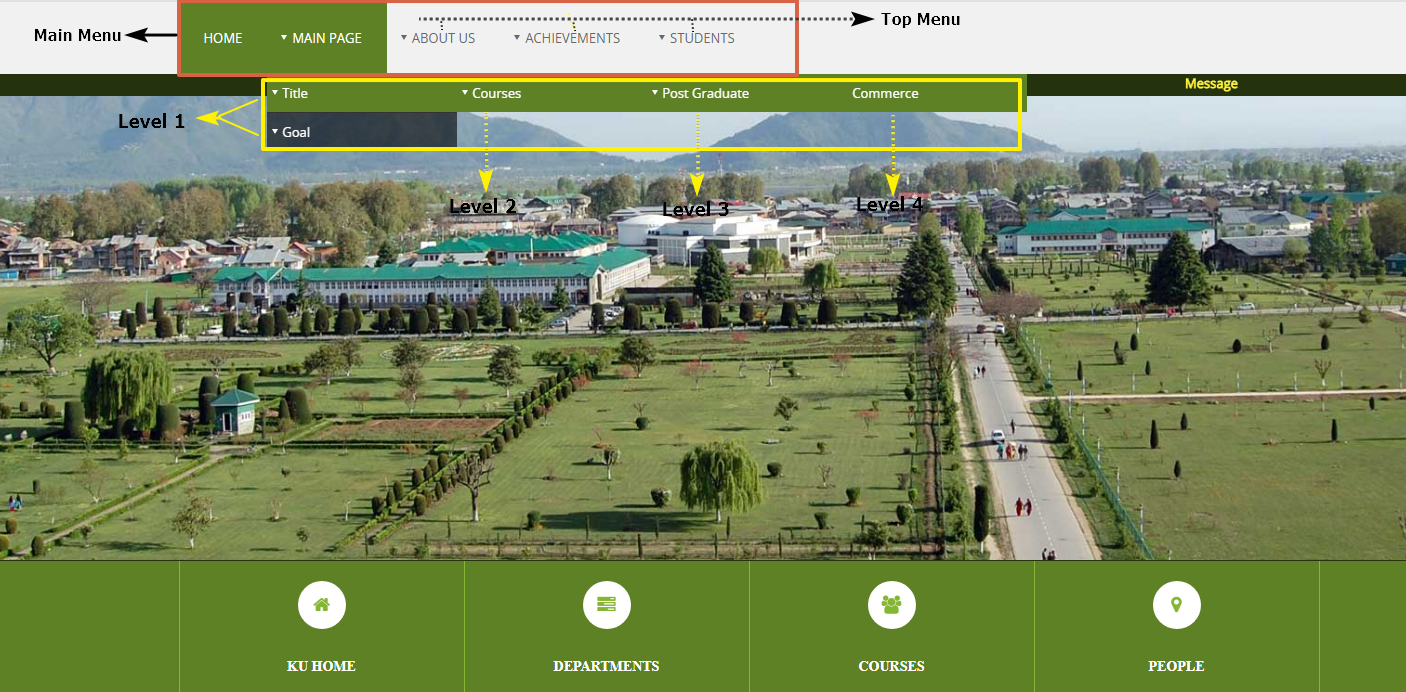
To understand Main Menu, let’s go through screenshot given below.

Main Menu consists of two parts, the uppermost portion which has been highlighted with red border consists of Top Menu and the other portion with yellow border consists of levels.
In the screenshot above, top menu has been named Main Page , followed by Title and Goal which are Level 1 for the Main Page. Courses is Level 2, as it is the sub menu of Level1. Postgraduate is Level 3 and Commerce is Level 4.
Top Menu The individual headings of Main Menu are called Top Menu.
Level 1 Sub menu of Top Menu is called Level1.
Level 2 Sub menu of Level 1 is called Level 2.
Level 3 Sub menu of Level 2 is called Level 3.
Level 4 Sub menu of Level 3 is called Level 4.
Steps to Add Main Menu on the website
1) Select Main Menu Screen
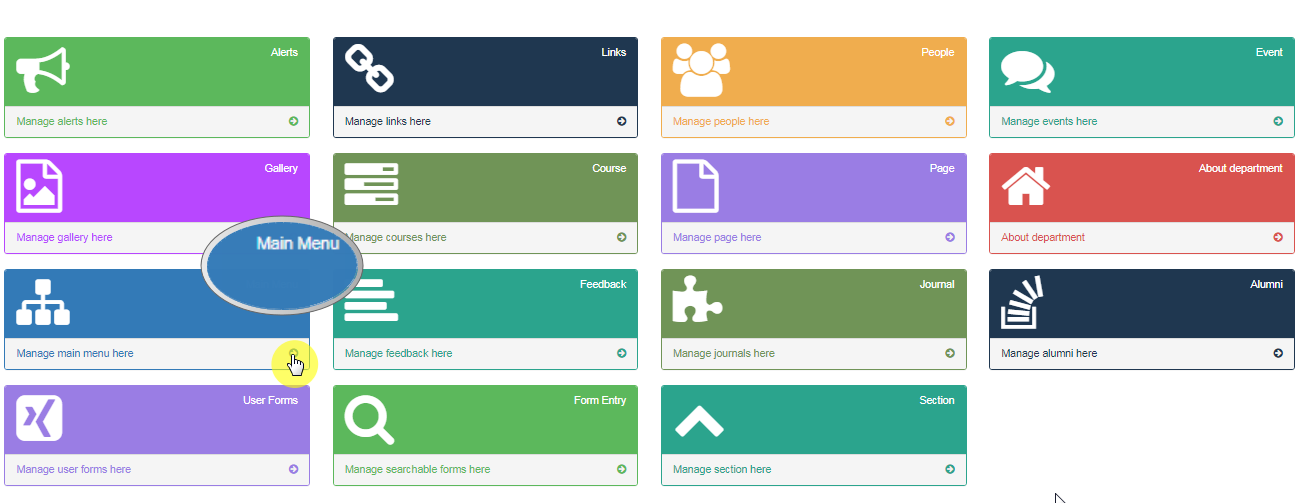
Once you have logged in, You will be able to see the Dashboard.
Click on the arrow pointer highlighted, to go to Main menu screen.

2) Main Menu Details
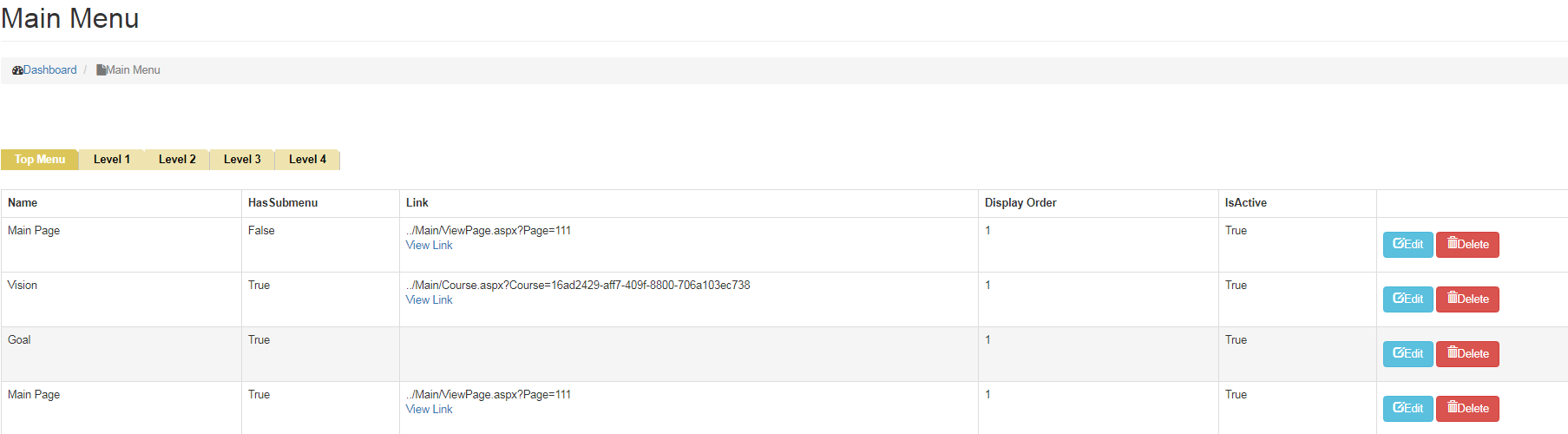
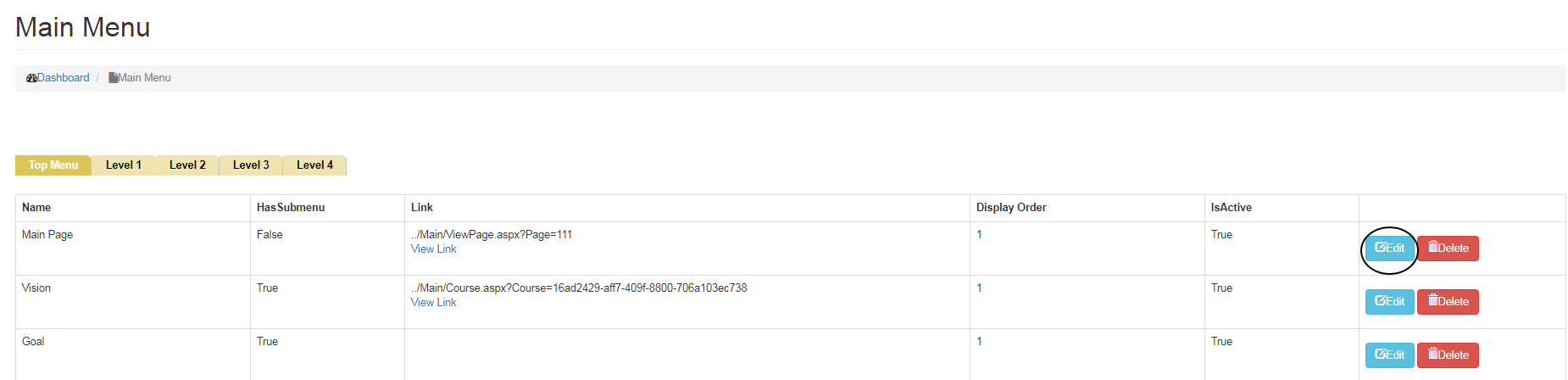
On clicking Main Menu arrow pointer, it will take you to the page as shown below.

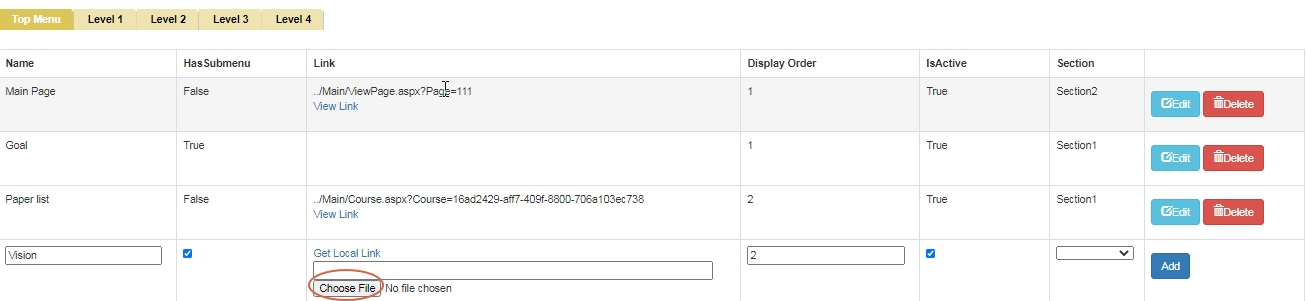
Adding Top Menu
To add Top Menu to the Main Menu, you need to add details which include:
- Name
You need to give a name to the Top Menu.
- Has Sub menu
Has sub menu needs to checked, if Top Menu has a Sub menu and Unchecked if it does not have a sub menu.
- Link
Link is used to redirect the user to a different page, website or a file. Link has three options which are given below:
- Click on choose file to upload a file from your device.

OR
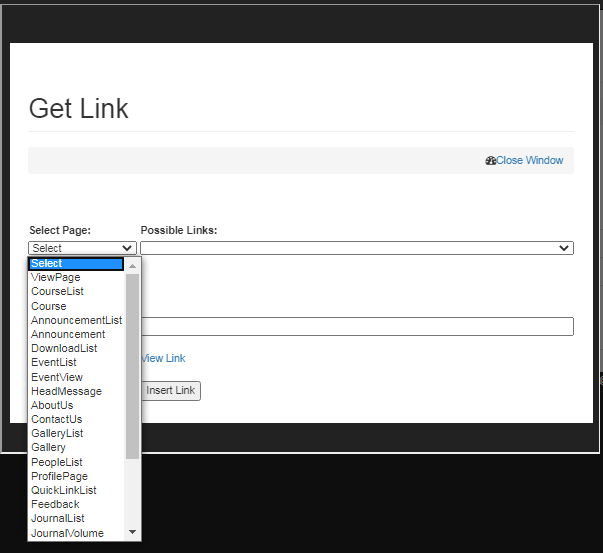
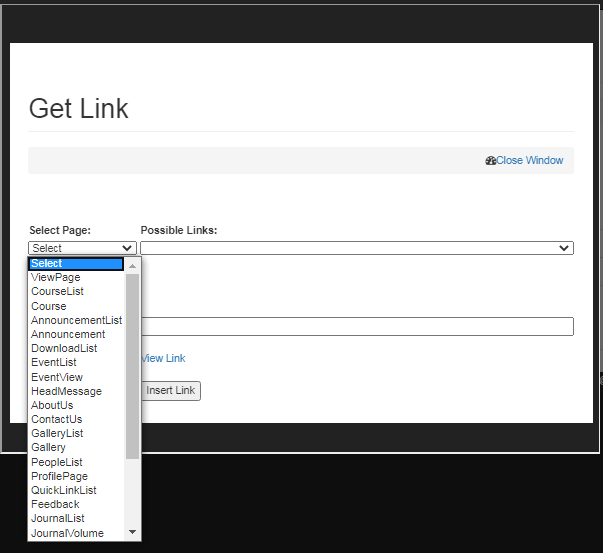
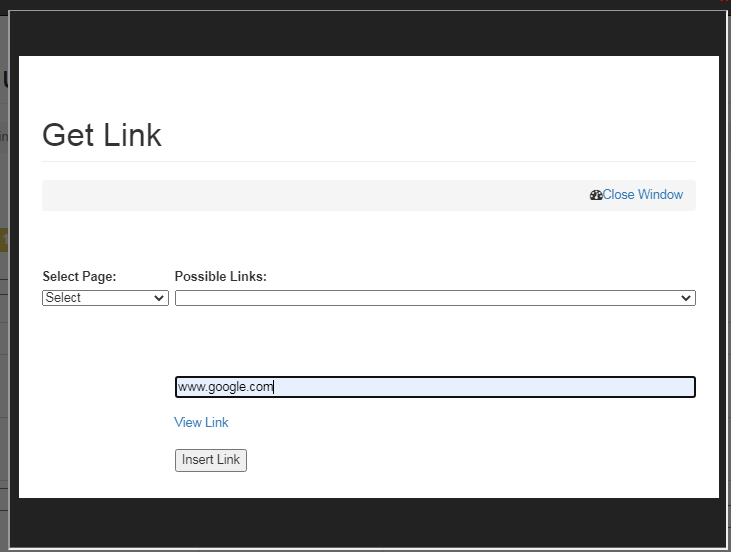
- Click on Get local Link to see a window popping up on the screen; choose from the Select page drop down menu where you want to redirect the Page once the user clicks on Top Menu and click on Insert Link.

OR
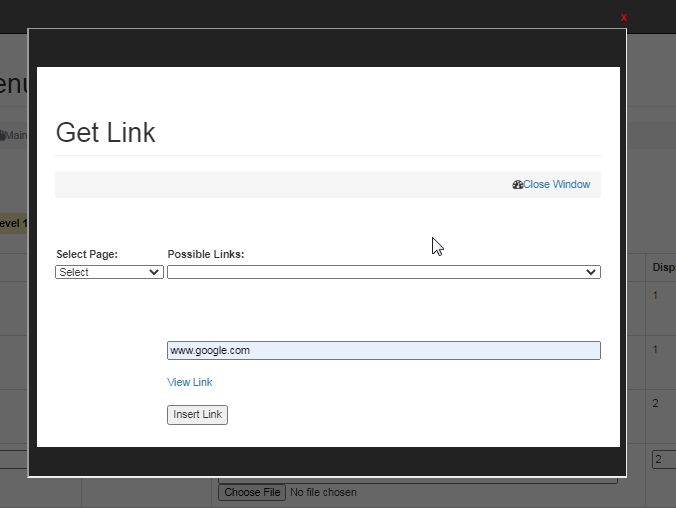
- Enter the url of the website, where you want to redirect the Page once the user clicks on Top Menu. e.g www.google.com click on Insert Link.

- Display Order
Display order is the sequence of Top Menu with respect to other Top menus on the website. In simple terms what come first, second and third on website with respect to other Top Menu is determined by Display Order.
- Is Active
Is Active is used to select whether the Top Menu is to be displayed or kept hidden on the website.
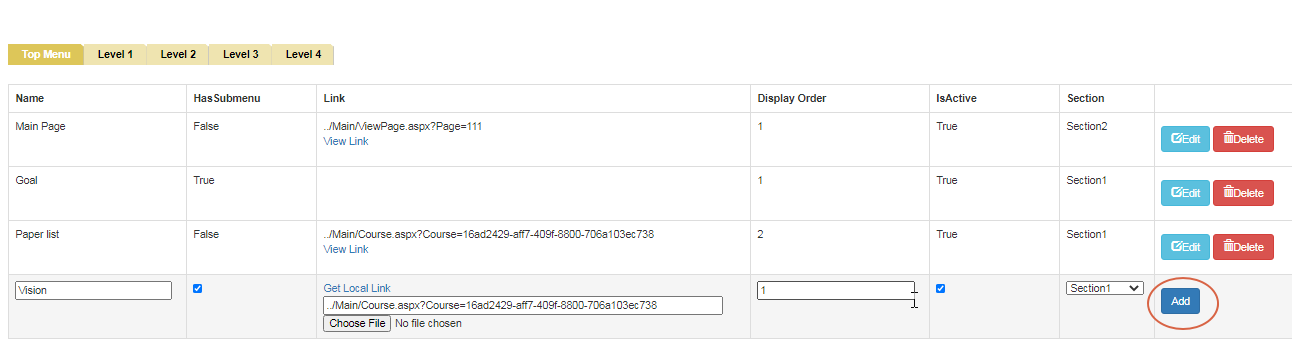
Once all the details are entered, click on Add button.

Editing/Deleting Top Menu
To Edit Top Menu,
- Click on Edit button.

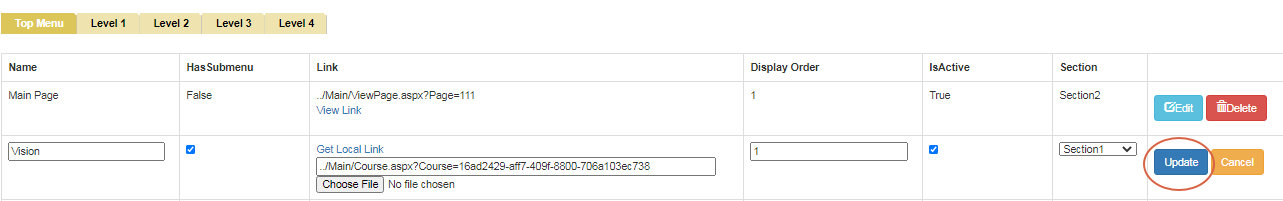
- Make changes, click on Update Button.

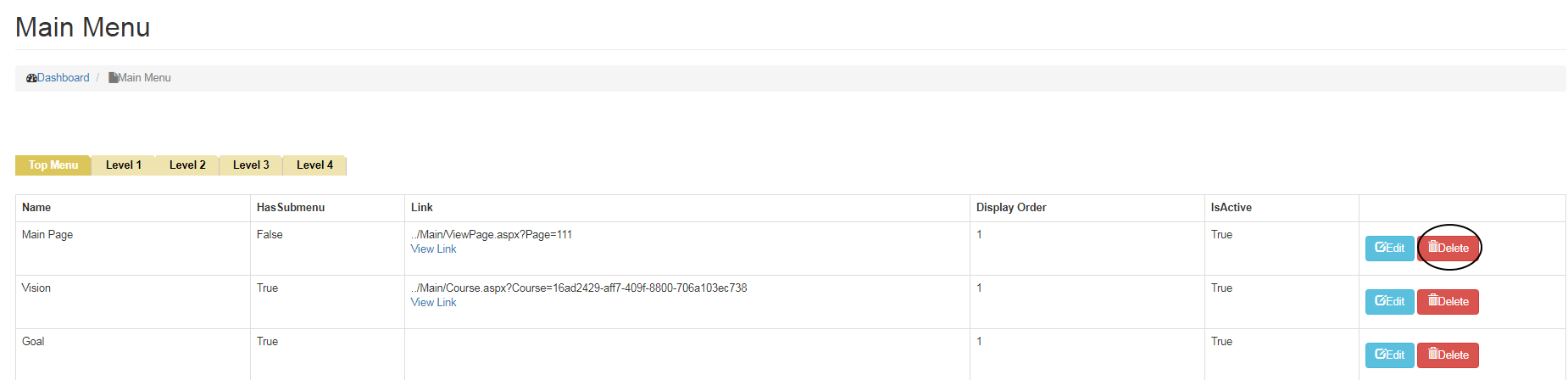
- To Delete Top Menu, click on the Delete button next to Edit button.

Now that you are done with Top Menu, let’s move to Level 1.
2) Adding Level 1
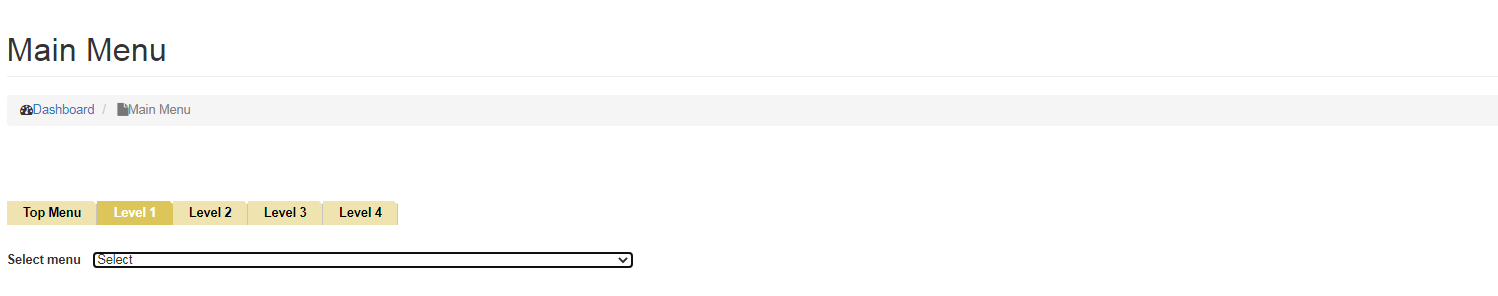
To add Level 1 to the main menu, click on Level 1 as shown below:

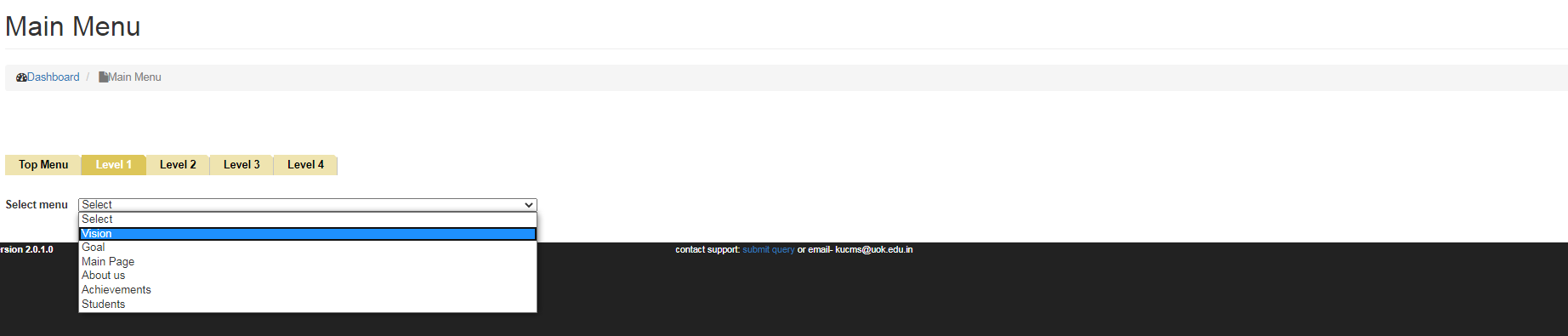
Click on select menu and choose from the drop down menu, Top Menu for which you want to add level 1.
Note: You will only see those top menu options in the drop drown menu for which you have checked Sub menu options in Top Menu.

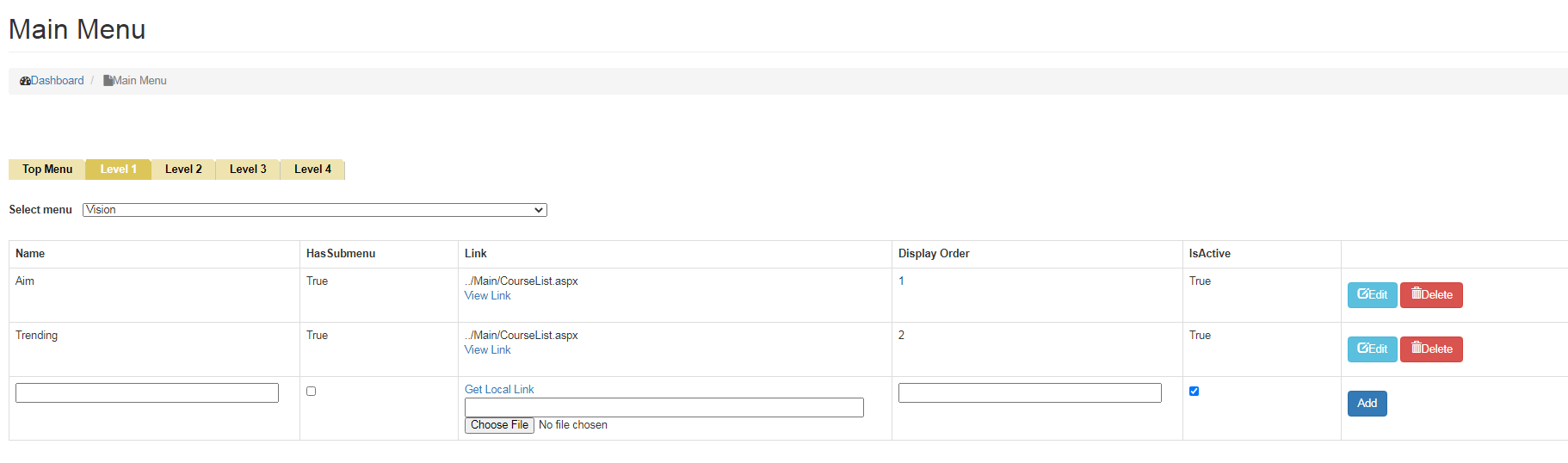
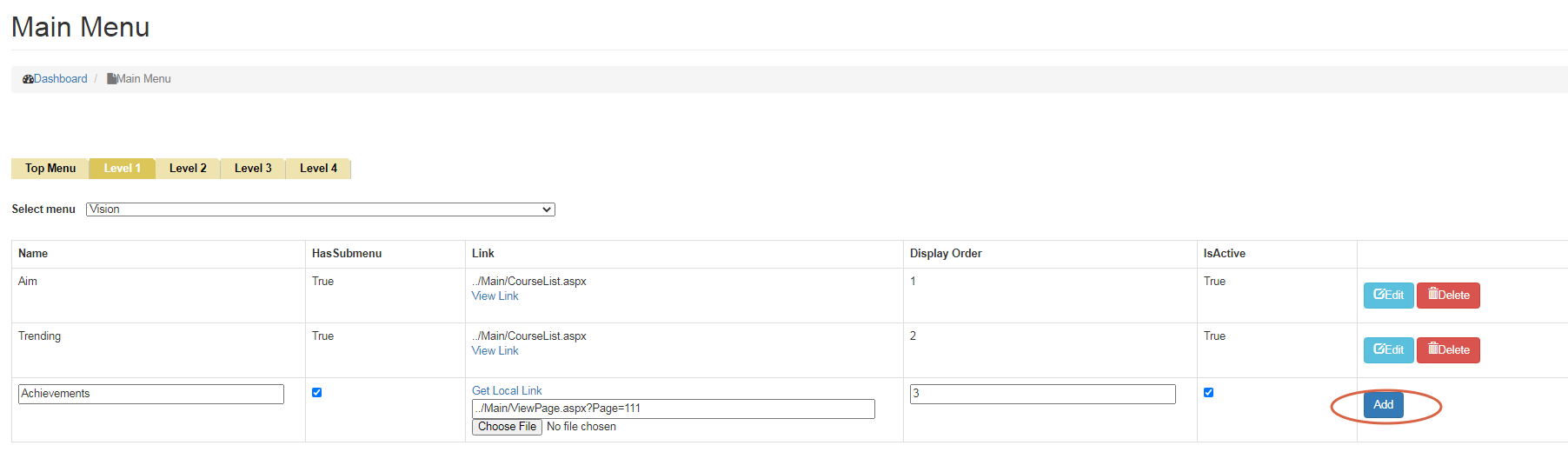
Once top menu for which you want to add Level 1 has been selected, a page will appear wherein you need to add details as shown below:

Various details required for Level 1 include:
- Name
Give a name to Level 1.
- Has Sub menu
Has Sub menu option needs to be checked if Level 1 has a sub menu, otherwise it should be unchecked.
- Link
Link is used to redirect the user to a different page, website or a file. Link has three options which are given below:
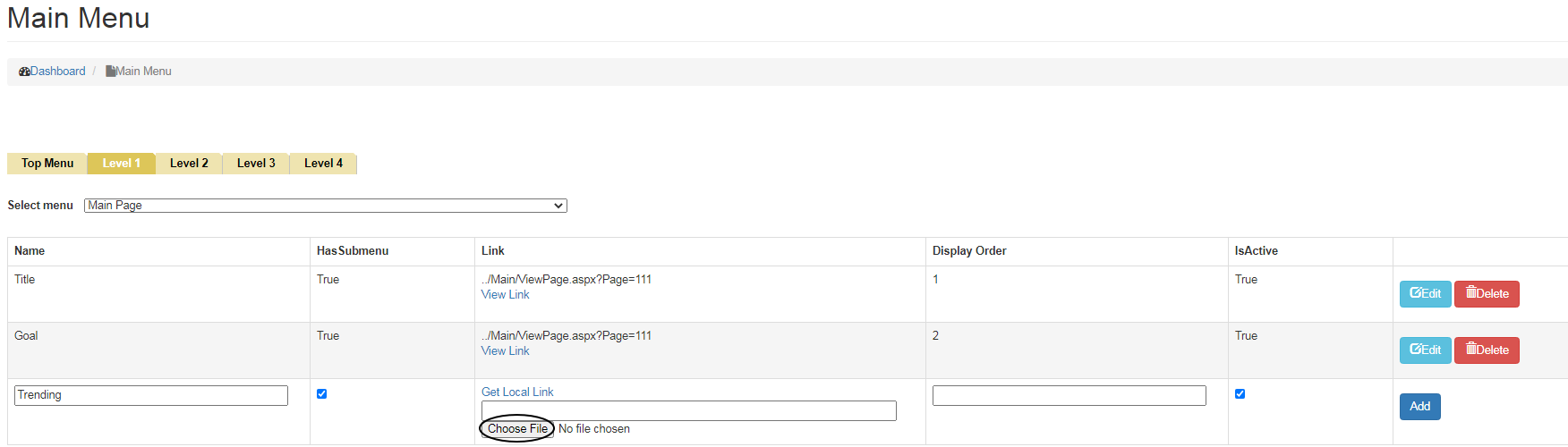
- Click on choose file to upload a file from your device.

- Click on Get local Link to see a window popping up on the screen; choose from the Select page drop down menu where you want to redirect the Page once the user clicks on Level1.

- Enter the url of the website, where you want to redirect the Page once the user clicks on Top Menu. e.g www.google.com

- Display Order
Display order is the sequence of Level1 with respect to other Level 1 on the website. In simple terms what come first, second and third on website with respect to other Level is determined by Display Order.
- Is Active
Is Active is used to select whether Level 1 is to be displayed or kept hidden on the website.
Once all the details are entered, click on Add button.

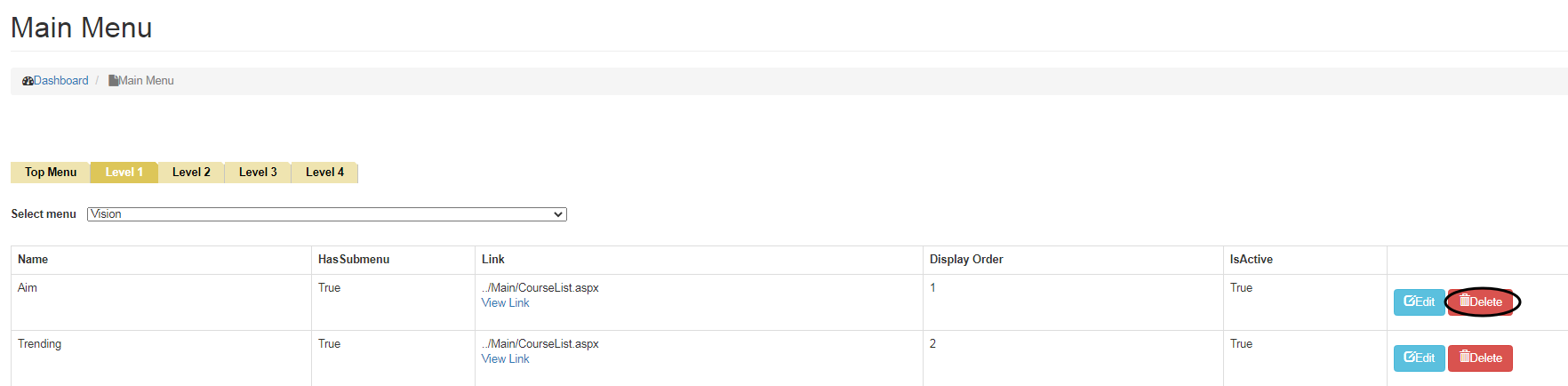
Editing/Deleting Level 1
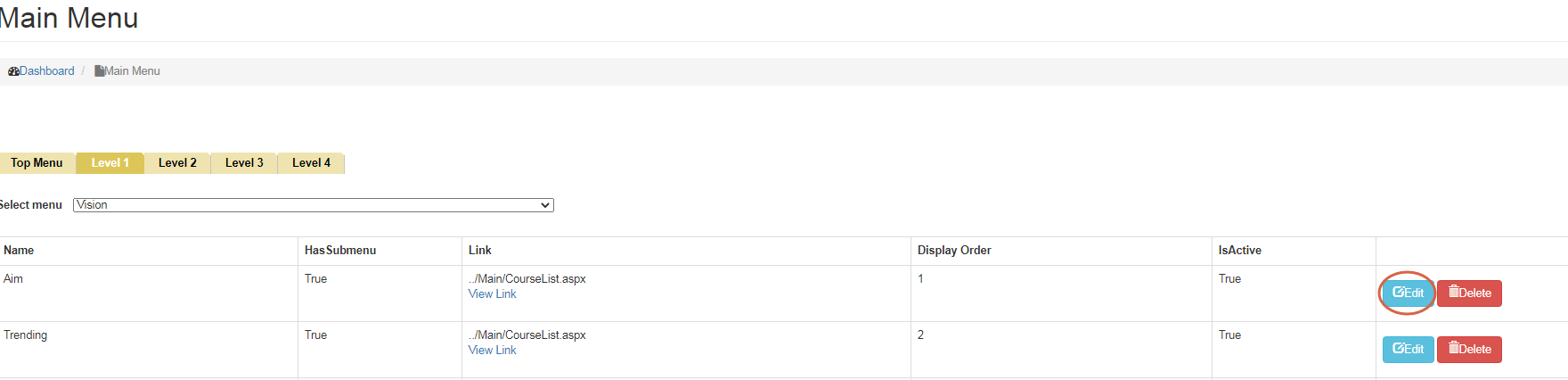
To Edit Level1,
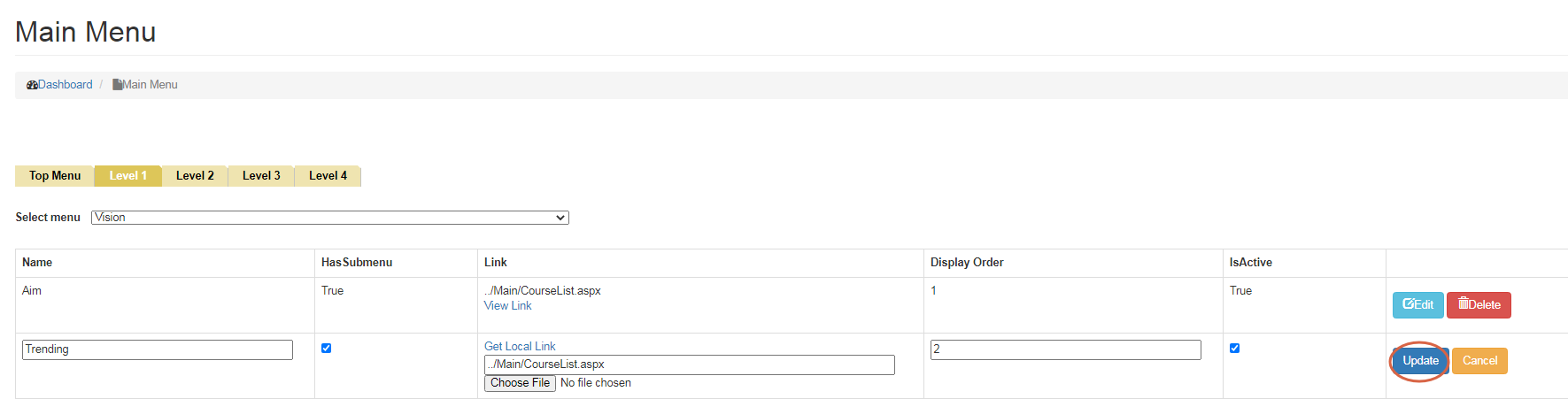
- Click on Edit button.

- Make changes, click on Update Button.

- To Delete Top Menu, click on Delete button next to Edit button.

You can add other levels by following the steps to Add level1.
Created with the Personal Edition of HelpNDoc: Easily create Qt Help files